|
Für eine optimale Darstellung der folgenden Beispiele
bitte im Optionen-Menü Deines Browsers unter Bilddarstellung (Images) die Methode "Dither" wählen.
 Paint Shop Pro Paint Shop Pro
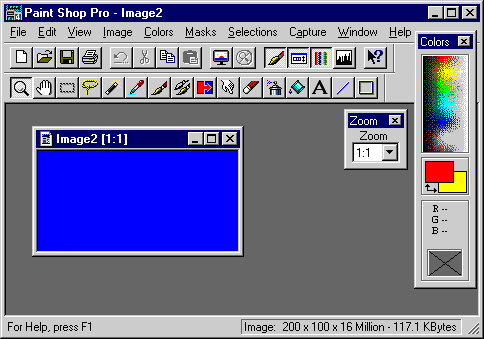
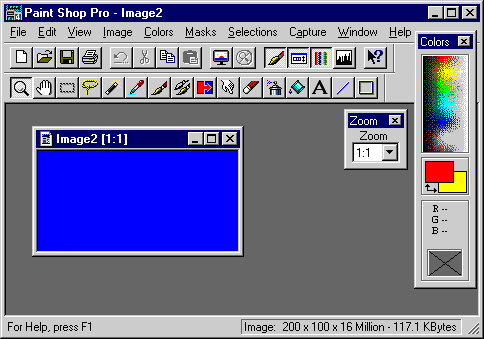
Eines der beliebtesten Grafikprogramme ist das Shareware-Programm
Paint Shop Pro.
Die aktuelle Version 4.1 bietet bereits dem unregistrierten Nutzer die volle Funktionalität
und ist aus dem Internet per
Download
erhältlich.
Ich erkläre im Folgenden alle Schritte anhand dieses Programms. Natürlich
kann auch jedes andere Grafikprogramm verwendet werden.

Als Beispiel nehmen wir uns einen besonders schweren Brocken vor: Einen
eingescannten Stadtplan von Bonn.
Er ist Grundlage für den sehr gelungenen
Bonner Java-Stadtplan von
Tobias Preußer.
Der ursprüngliche Stadtplan enthält nur
10 Farben. Doch der Scanner macht durch seine unvermeidliche Ungenauigkeit
daraus 16 Millionen. Und Rauschen fügt er obendrein noch hinzu.
Es ist zum Verzweifeln: Eigentlich brauchten wir das JPEG-Format für unser
True-Colour-Bild. Aber JPEG eignet sich überhaupt nicht für die
Linien und Straßennamen in unserem Plan. Um eine einigermaßen
anständige Wiedergabe zu erhalten, müssen wir die JPEG-Kompression
stark heruntersetzen (bei Paint Shop Pro: etwa 30%). Unser Beispielbild ist
als JPEG-Bild 23.303 Bytes groß:

 Farben reduzieren - erster Versuch Farben reduzieren - erster Versuch
Bleibt nur noch das GIF-Format. Aber GIF unterstützt nur maximal 256 Farben.
Also wählen wir in Paint Shop Pro die Option "Colors... Decrease Color Depth... 256 Colors"
(Verringere Farbtiefe).
Für optimale Ergebnisse geben wir noch an: Palette: Optimized, Reduction
Method: Error Diffusion (Optimierte Palette, Streuraster). Nach dem
Abspeichern merken wir das Problem: 69.493 Bytes - Wahnsinn!
Der Grund ist uns klar: Das Bild ist völlig verrauscht und enthält viel
zu viele Farben. Also starten wir einen zweiten Versuch: Diesmal reduzieren
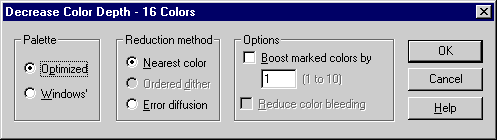
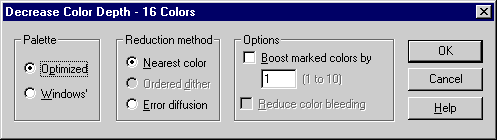
wir die Farben auf 16: "Colors... Decrease Color Depth... 16 Colors". Natürlich
starten wir wieder mit unserem Originalscan und nicht mit einer irgendwie komprimierten
Variante unseres Bildes.
Um das Rauschen zu bekämpfen, wählen wir diesmal "Nearest Color" (Nachbarfarben)
als Reduktionsmethode.

Das Ergebnis sieht nicht besonders toll aus - immerhin ist es "nur" noch 26.023 Bytes groß:
 |
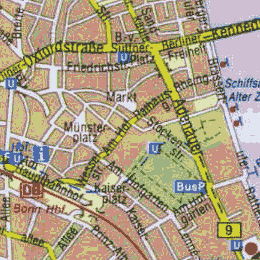
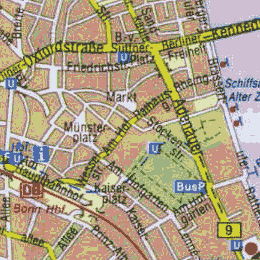
Hoppla! Da ist aber etwas schiefgegangen.
Stadtplan, automatisch auf 16 Farben reduziert.
26.023 Bytes.
|
Die Farben stimmen überhaupt nicht. Ehemals gleichmäßige Flächen sehen
"zerfetzt" aus. Aber seien wir gerecht zu Paint Shop Pro: Woher soll das Programm denn
auch wissen, welche der 16 Millionen Farben die entscheidenden sind? Das müssen
wir manuell bestimmen.
 Manuelle Palettenwahl Manuelle Palettenwahl
Wie teilen wir nun Paint Shop Pro mit, welche unserer Farben wichtig sind? Wir
nutzen dazu die Funktion "Palette laden/speichern" (save/load palette). Zunächst
wählen wir die wichtigen Farben aus und definieren damit eine individuelle
Palette. Diese speichern wir ab und wenden sie dann auf den Stadtplan an.
Und das geht im Einzelnen so:
 |
Schritt 1 |
Zusätzlich zu unserem Stadtplan-Bild erstellen wir ein neues Bild ("Hilfsbild") mit
16 Millionen Farben (24 Bit Farbtiefe), z.B. ein reinweißes Bild mit den Maßen 100 x 100 Pixel.
 |
Schritt 2 |
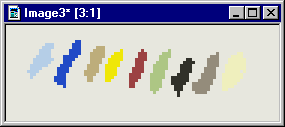
Wir wählen mit dem Pipetten-Werkzeug in unserem Stadtplan eine wichtige
Farbe aus, z.B. das Wasserblau.
 |
Schritt 3 |
Diese Farbe übertragen wir mit dem Pinsel in das Hilfsbild (Breite des Pinsels
auf 1 einstellen!). Diesen Prozeß wiederholen wir solange, bis wir alle
wichtigen Farben übertragen haben. Das Weiß des Hilfsbild-Hintergrundes ersetzen
wir durch die letzte Farbe (z.B. mit dem Color Replacer, s.u.).

Jetzt enthält unser Hilfsbild alle wichtigen Farben des Stadtplans.
 |
Schritt 4 |
Aus dem Hilfsbild erzeugen wir jetzt eine Palette durch die schon bekannte Funktion
"Decrease Color Depth... 16 Colors... Nearest Color".
 |
Schritt 5 |
Die Palette des Hilfsbildes wird abgespeichert mit der Funktion "Colors... Save Palette".
 |
Schritt 6 |
In unseren Stadtplan importieren wir die eben abgespeicherte Palette
mit "Colors... Load Palette". Wir wählen dabei unbedingt "Nearest Color" und
nicht das Streuraster "Error diffusion".
 |
Schritt 7 |
Wir kontrollieren das Ergebnis und ersetzen falsch zugeordnete Farben
und Restrauschen mit dem Werkzeug "Color Replacer" (Farbersetzer).
Je mehr Streupixel wir eliminieren können, desto kleiner wird
anschließend die GIF-Datei.
Ergebnis: Unser Stadtplan ist auf 13.891 Bytes geschrumpft - das ist nur noch 1/5
unseres ersten GIF-Bildes!
 |
Sorgfältig farbreduzierter Stadtplan (10 Farben).
13.891 Bytes. |
Im Allgemeinen kann man durch sorgfältige Farbreduktion und Rauschelimination
je nach Bildmaterial etwa einen Faktor 2 bis 6 gewinnen.
 Fünf GIF-Tips für Profis Fünf GIF-Tips für Profis
Tip 1
Interlaced GIFs sind meist größer als normale.
Tip 2
Internet-Seiten laden wesentlich schneller, wenn im HTML-Text zu jedem
Bild auch seine Breite und Höhe angegeben ist, z.B.
<IMG src="test.gif" width=80 height=60 alt="Testbild">
Diesen sehr wichtigen Tip beherzigen oft nicht einmal professionelle Internet-Designer
- obwohl er enorme Performance-Gewinne liefert.
Tip 3
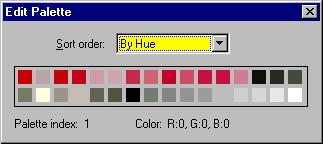
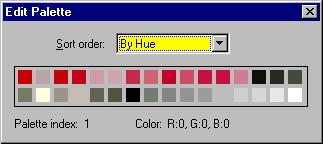
Oft lohnt ein Blick in die Palette eines GIF-Bildes: Wenn das Bild aus vielen
verschiedenen, aber sehr ähnlichen Farben besteht, kann man diese Farben durch
eine einzige ersetzen. Das bringt oft viel.
 |
Beispiel: Palette des WebTIP-Logos.
Würde man die vielen Rot- und Grau- Töne zu einigen wenigen zusammenfassen, ergäbe sich
eine deutliche Kompression von über 40%.
|
Tip 4
Große Bilder kann man mit einer Vorab-lowsrc-Version hinterlegen,z.B.
<IMG src="gross.jpg" lowsrc="klein.gif" width=400 height=400>
Das Vorab-Bild braucht nicht einmal die Größe des Vollbildes zu haben -
z.B. würde in dem obigen Beispiel schon ein kleines 80x80-Bild reichen.
Tip 5
Durch Importieren der CLUT-Palette vermeidest Du weitgehend das
verrauschte ("Fliegenschiß-Dither") oder verfälschte Aussehen Deiner Bilder auf Bildschirmen
mit nur 256 Farben (CLUT = Common Look-Up Table = Farbpalette aller Webbrowser).
In der Praxis kommt es darauf an, die richtige Abwägung zwischen JPEG und GIF
zu treffen. In Zukunft wird ein drittes Grafikformat hinzukommen: PNG (Portable Network
Graphics). PNG bietet gegenüber GIF zahlreiche Verbesserungen - als erster
Browser kann der Explorer 4.0 PNGs darstellen (es fehlen allerdings noch wesentliche Funktionen).
Neben halbtransparenten Bildern ("Alpha-Kanal") können PNGs auch mehr als 256 Farben
enthalten. Die in diesem Artikel vorgestellten Tips lassen sich analog auf PNG übertragen.
© Stefan Scheller 1997 exklusiv für PC Magazin DOS Internet-Programm.
|
 So kriegst Du GIF-Grafiken klein
So kriegst Du GIF-Grafiken klein