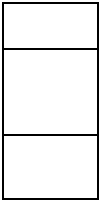
| 3 Frames untereinander ... rows="...,...,..." |
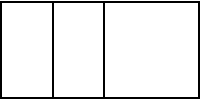
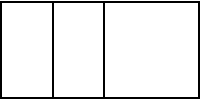
3 Frames nebeneinander ... cols="...,...,..." |
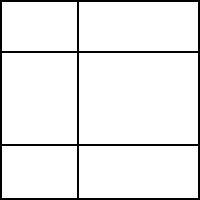
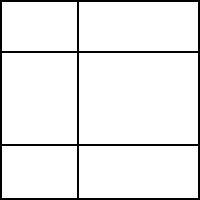
6 Frames in 3 Zeilen und 2 Spalten ... rows="...,...,..." cols="...,..." |
 |
 |
 |
Frames sind per Frameset in Zeilen und Spalten strukturiert.
Dabei liegen per Frameset-Beschreibung die Höhen der Zeilen und die Breiten der Spalten fest.
Daraus ergibt sich eine starre Gitterstruktur, in die jeder einzelne Frame genau eine Position annimmt.
Auf diese Weise können Sie leicht mehrere Frames regelmäßig anordnen.
| 3 Frames untereinander ... rows="...,...,..." |
3 Frames nebeneinander ... cols="...,...,..." |
6 Frames in 3 Zeilen und 2 Spalten ... rows="...,...,..." cols="...,..." |
 |
 |
 |
Mitunter werden in verschiedenen Zeilen unterschiedlich viele Frames benötigt.
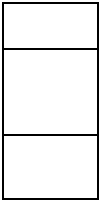
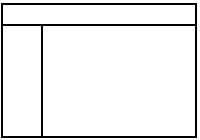
| Einfaches Beispiel: |  |
| Sie sehen ein Kopfframe mit geringer Höhe und der vollen Fensterbreite vor. Darunter soll links ein Inhaltsverzeichnis und rechts die jeweilige Dokumentationsseite ausgegeben werden. |
Eine erforderliche Vereinigung von mehreren Gitterplätzen zu einem einzigen Frame kann auf zwei Weisen erreicht werden.
Beispielimplementation:
<frameset rows="100,*" ...> <frame name="kopf" src="kopf.html" ...> <frameset cols="250,*"> <frame name="inhalt" src="inhalt.html" ...> <frame name="doku" src="001.html" ...> </frameset> </frameset> |
Beispielimplementation:
Datei mit übergeordnetem Frameset:
<frameset rows="100,*" ...> <frame name="head" src="kopf.html" ...> <frame name="body" src="start.html" ...> </frameset>Datei start.html mit eigenem Frameset: <frameset cols="250,*"> <frame name="inhalt" src="inhalt.html" ...> <frame name="doku" src="001.html" ...> </frameset> |
Eine recht interessante Anwendung von Framesets ist eine Bilderschau. Eine Dateienvorlage hierzu finden Sie im Verzeichnis imgshow. Darin sind die grundlegenden Dateien für 36 Bilder zusammengestellt, welche durch kleinere Änderungen auf die eigenen Bedürfnisse angepasst werden können. Allerdings wird in dieser Vorlage JavaScript bzw. VBScript verwendet.
Zum Testen können Sie die Bilderschau hier starten, es stehen allerdings nur wenige Bilder zur Verfügung.