<html> <head> <title>Web-Kurs, Beispiel 1.1</title> </head> <body> Dieses Dokument ist in korrekter HTML erstellt! </body> </html>

| Tags und deren Bedeutung | siehe auch | |
|---|---|---|
<html> = Anfang des HTML-Textes</html> = Ende des HTML-Textes<head> = Anfang des Textkopfes - mit zusätzlichen InformationenEinen Textkopf stellt ein Browser nicht in seinem Ausgabefenster dar. </head> = Ende des Textkopfes<title>, </title> = Titel dieser HTML-Datei<body>, </body> = Im Browserfenster darzustellende Inhalte
|
Beispiel 1.1
<html> <head> <title>Web-Kurs, Beispiel 1.1</title> </head> <body> Dieses Dokument ist in korrekter HTML erstellt! </body> </html> |
Darstellung eines Web-Browsers:
|
Beispiel 1.2
<head> <title>Web-Kurs, Beispiel 1.2</title> </head> <body> Die meisten Browser werden auch diese Datei geeignet anzeigen. Ohne das HTML-Tag ist dieser Text aber nicht korrekt. </body> |
Darstellung eines Web-Browsers:
|
Beispiel 1.3
<title>Web-Kurs, Beispiel 1.3</title> Es soll sogar Browser geben, welche eine Datei ohne die Tags HEAD und BODY richtig anzeigen. Falls Sie so etwas erleben sollen, glauben Sie bitte nicht an die Brauchbarkeit einer solchen Datei! |
Darstellung eines Web-Browsers:
|
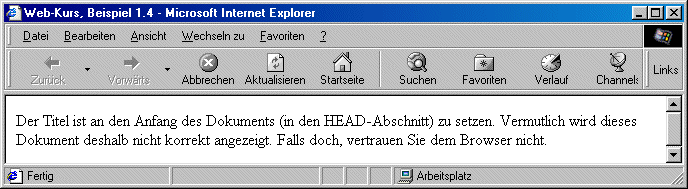
Beispiel 1.4
Der Titel ist an den Anfang des Dokuments (in den HEAD-Abschnitt) zu setzen. Vermutlich wird dieses Dokument deshalb nicht korrekt angezeigt. Falls doch, vertrauen Sie dem Browser nicht. <title>Web-Kurs, Beispiel 1.4</title> |
Darstellung eines Web-Browsers:
|
Hinweis
Der Titel einer HTML-Datei wird vom Browser in der Fensterleiste am oberen Rand angezeigt und nicht etwa im Ausgabefenster.